Building Steps
- Set up a Site
- Create a Template
- Create a CSS File
- Link to a CSS File
- HTML Basics
- Set Page Margins & Background
- Create Site Structure
- Create a Three Column Layout
- Style Headings and Paragraph Tags
- Style Website Links
- Create Breadcrumb Links
- Style Round Cornered DIVs #01
- Style Round Cornered DIVs #02
- Create Navigation Tabs
- Adding a Footer
- Create Editable Regions
- Name the Categories
- Create a Page from the Template
- Create a Library Item
- Creating More Pages
pageSUMMARY
Name the main categories and link the top tabs to the directories containing the default index.html pages for each one.
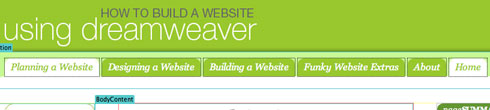
Name the Navigation Buttons
The top tabs lead to the main categories
Before creating pages in the site we're going to name the top level category tabs. We’ll link them to main category folders. If we point them to a folder (or directory) with no page name specified, the link will simply look for the default page - the index.html page - if one exists in that directory. We’ll then make sure that every top level page in each category is called index.html and place it in its respective directory.
My categories will be called:
- Planning a Website
- Designing a Website
- Building a Website
- Funky Website Extras
- About
- Home
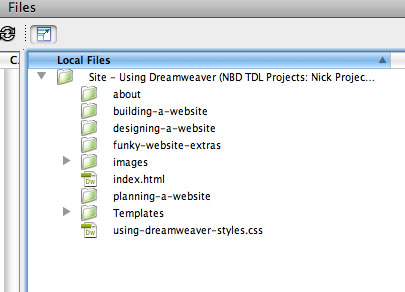
After naming the tabs (figure 1) we’ll create the main directories, which will be named the same as the categories, but in lower case text with hyphens (-) instead of spaces (figure 2).

Figure 1

Figure 2
There won’t be a ‘home’ directory, as the main index.html page will reside in the site’s root directory:
My directories will be called:
- planning-a-website
- designing-a-website
- building-a-website
- funky-website-extras
- about
To link the button text to the relevant directories, select the first tab text and in the Properties panel, type the following in the Link field:
../planning-a-website/
This is known as a ‘relative’ link, which points to a page in the site whose location is ‘relative’ to the referencing page. The ‘../’ at the beginning of this link send the browser ‘up’ (or ‘out of’) one directory (in this case the Templates directory) and the ‘planning-a-website/’ part leads it into another. By leaving it blank after the forward slash / you’re telling the browser to look for the default page within that directory. If you wanted it to find a specific file, the link would look like this:
../planning-a-website/name-of-file.html
The other kind of link is known as an ‘absolute’ link which would link to a page using a complete ‘world wide web’ link such as:
http://www.using-dreamweaver.com/planning-a-website/
or:
http://www.using-dreamweaver.com/planning-a-website/planning-a-website/name-of-file.html
For the home page link, eventually we’ll be creating an absolute link to the website (http://www.using-dreamweaver.com), but for testing purposes it would be more practical to create a relative link. The link for the home page will simply be ../
Name the navigation buttons - End of Article
Go to previous article | Go to Home Page | Go to next article
Feedback required!
Please send any questions or feedback to: feedback@using-dreamweaver.com or leave it on our Facebook page.